Case study
Masterhub
Digital design
Challenge
Masterhub is a team of remote developers partnering with top brands around the globe. The objective was to create a visual identity and website design that best reflects the unique values of the company.
Outcome
I created visual identity for the brand with a logo in the centre. Next, we established the structure and necessary information for the website, puting in into reality using established identity. Large emphasis was placed on distinguishing parts of the experience dedicated to potential partners and developers.
Discovery
Exploring possibilities
The right place to start this project, prior to thinking about design or experience was to focus on brand attributes. We arrived at picking five categories, with main attribute for each category which described Masterhub in the most precise manner. This allowed us to make sure we understand the concept behind the brand and make sure visuals and experience reflect those values.
- Culture: fairness
- Clients: vision
- Voice (personality): bold
- Outcome: making impact
- Feel (emotions): passion and trust delegation
- X-factor: remote culture
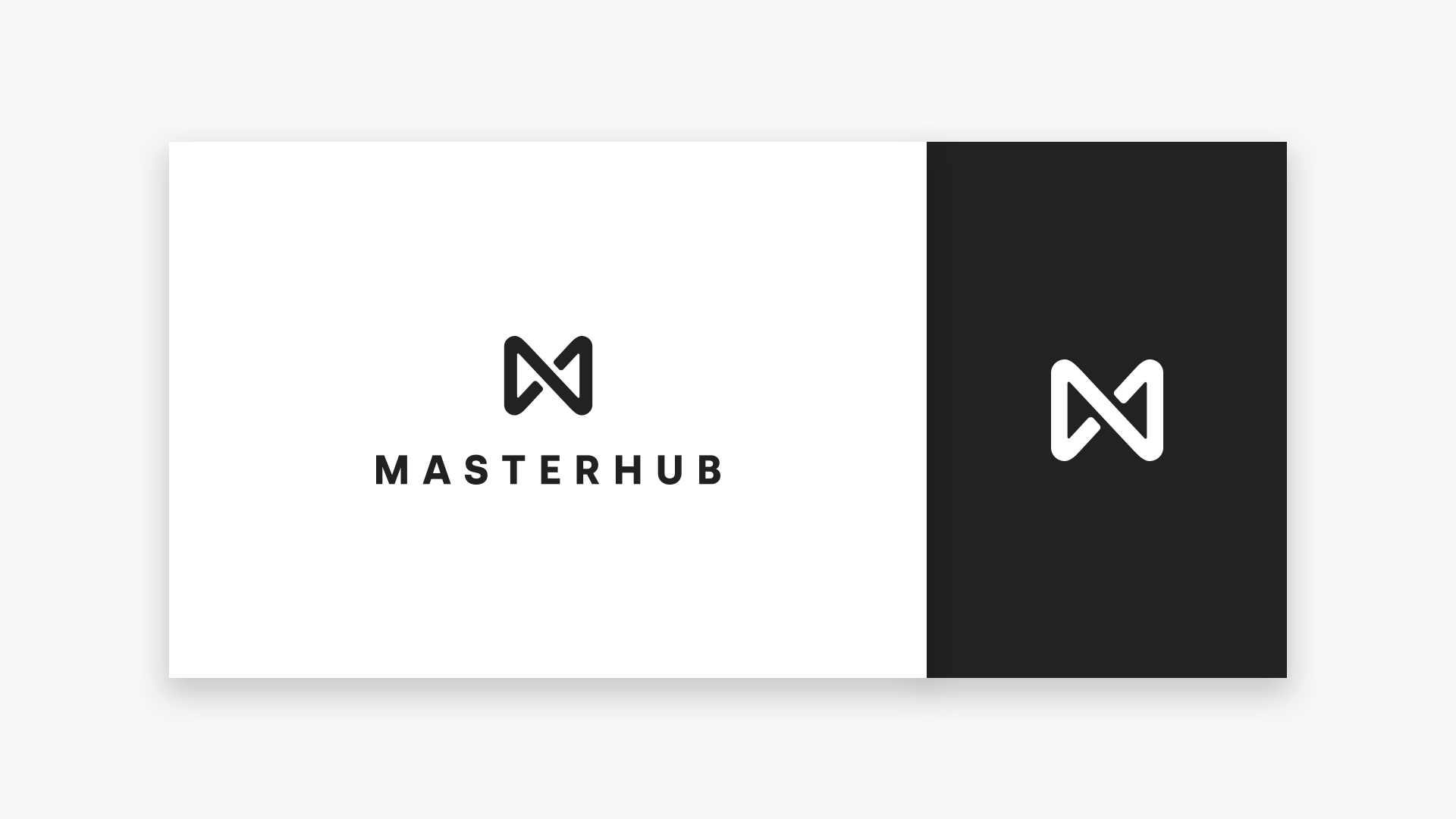
Logo design
New face for the brand
To correspond with the nature of Masterhub, new logo should be bold, simple, timeless and convey just the right balance between trust and innovation. We arrived at a combination of letter "M" and infinity symbol.

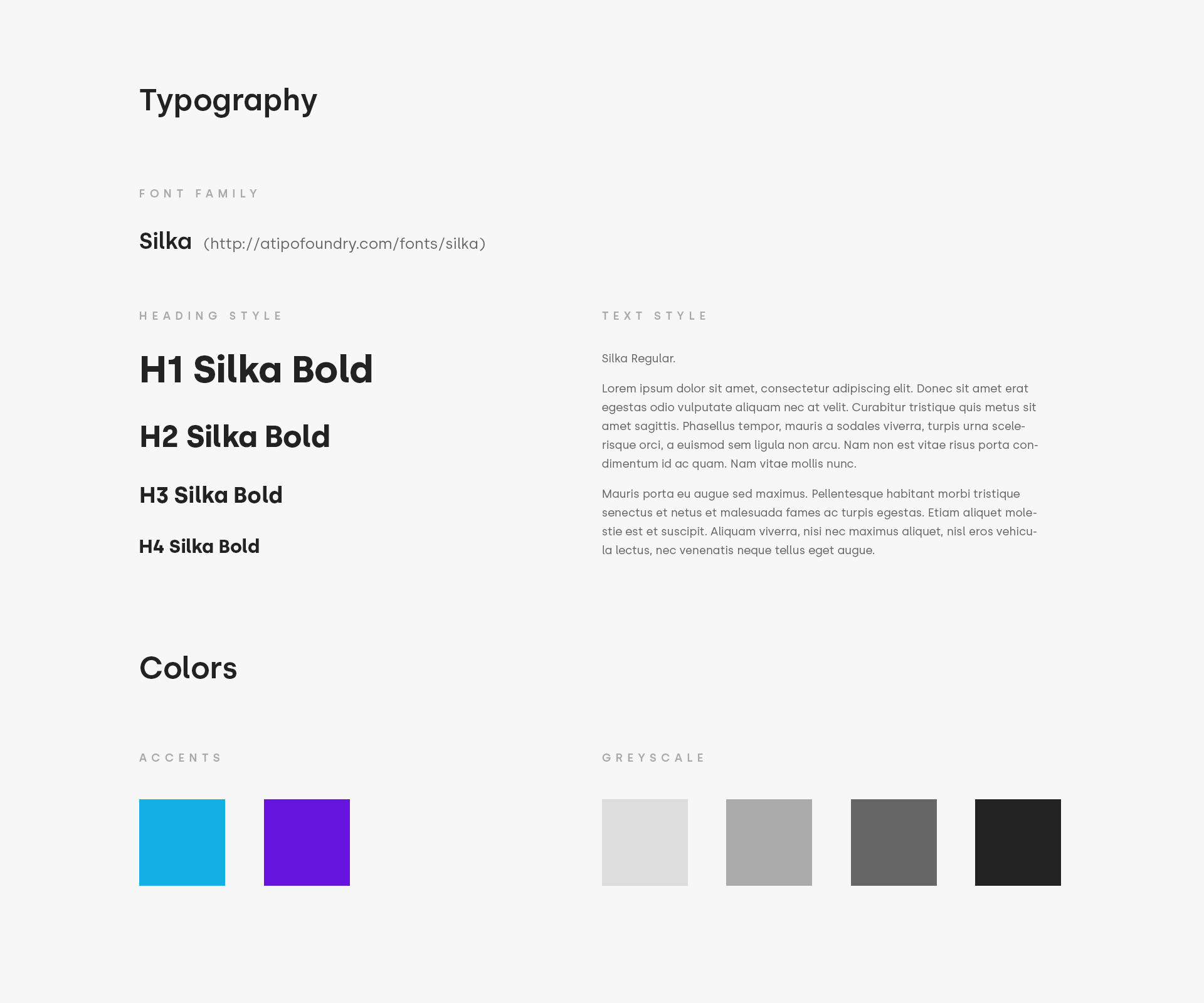
Design elements
Transforming into visuals
Masterhub’s style guide has been prepared to ensure consistency of style not only within the website, but all other services and materials the brand will obtain in the future. It heavily relies on typography choices, with simple color pallete and block icons.

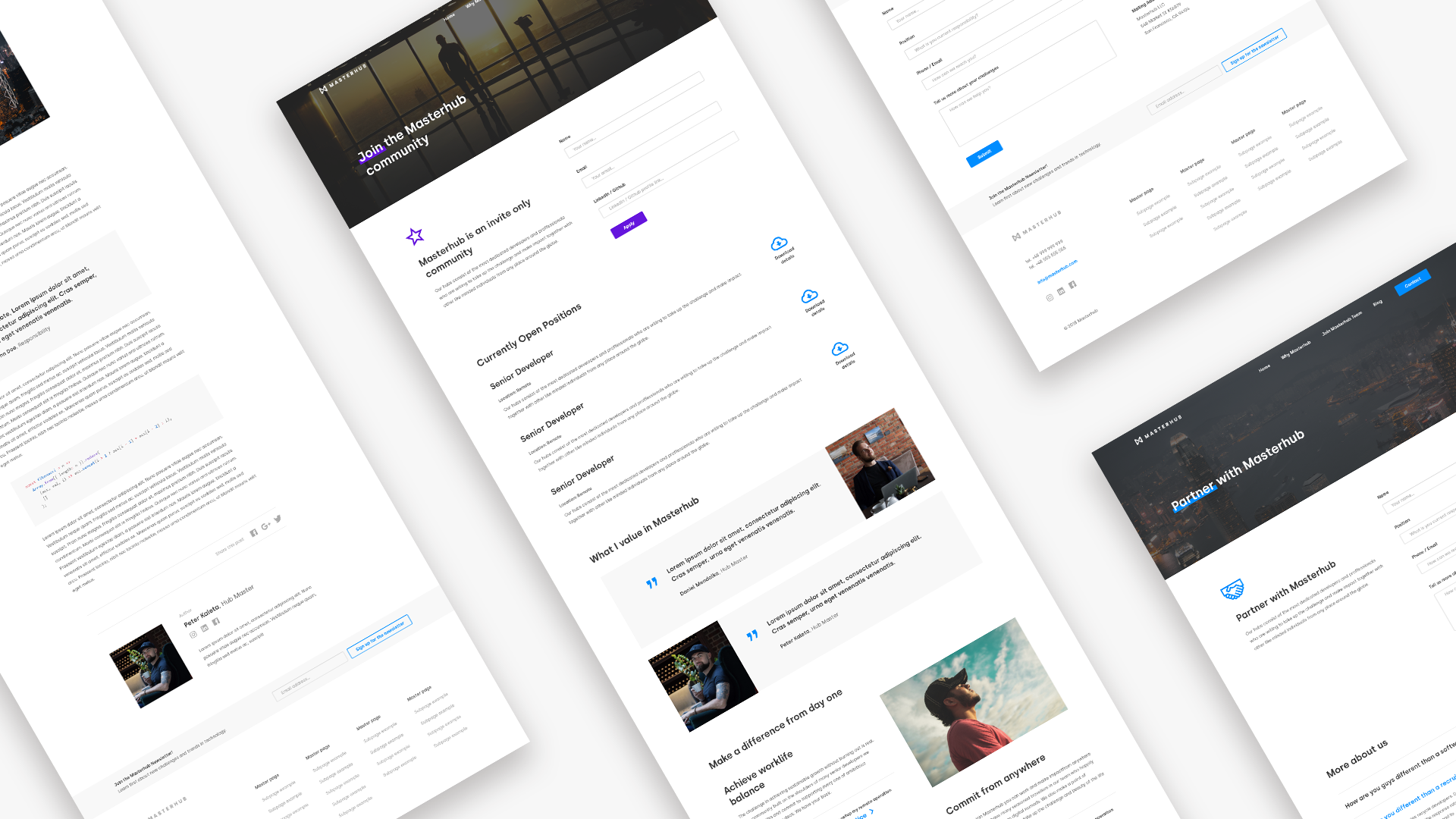
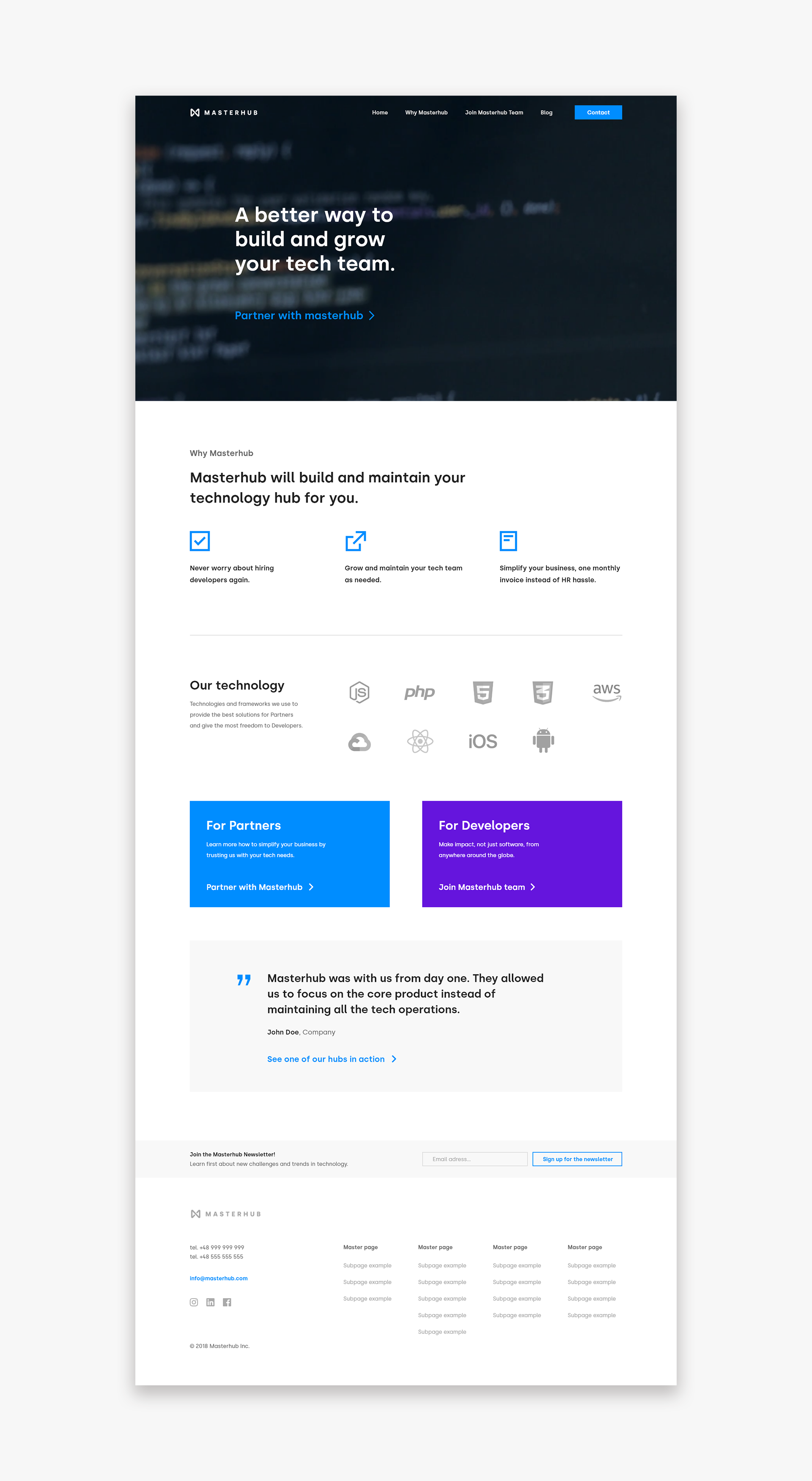
Homepage design
Extracting the essence
Website is right now the clearest distillation of a brand. It was vital to extract key information for all target groups to provide just the right amount of information so it's meaningfull and easy to digest.

Website structure
Showcasing the full story
To ensure simplicity and consistency, website has a flat subpage structure and utilizes several different content modules and design elements for further use.